Statechart assignment
Practical information
- Due date: Friday 11 November, 2005 before 23:55.
- Team size == 2 (pair development) !
- Each team submits only one full solution.
Use the index.html template provided on the
assignments page. Use exactly this
format to specify names and IDs of the team members.
The other team member must submit a single
index.html file containing only the coordinates of
both team members. This will allow us to put in grades for
both team members in WebCT. Beware: after the submission deadline
there is no way of adding the other team member's
index.html file and thus no way of entering a grade !
- Your submission must be in the form of a simple HTML
file (index.html) with explicit references to
all submitted files as well as inline inclusion of
images. See the general assignments page for an
index.html template.
- The submission medium is
WebCT.
- To get insight into the assignment workload, provide the number of
hours you spent on this assignment.
Problem statement
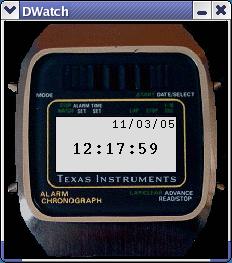
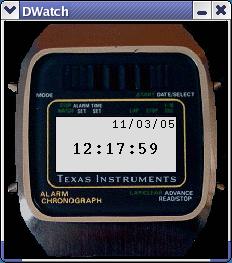
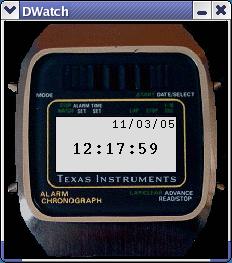
In this assignment, you will design a Statechart model specifying
the reactive behaviour of a Digital Watch (inspired by the
1981 Texas Instruments LCD Alarm Chronograph).
Below is a snapshot of "DWatch" (the Designed Watch), the application you will build.

You will first model the reactive behaviour of the watch in the
DCharts formalism (a variant of Statecharts) in the tool AToM3.
The Statechart simulator SVM (as a plugin of AToM3) will allow you
to check, by means of simulation, whether your model behaves according
to the requirements.
Note that it is good practice to start modelling and simulating small parts
of the desired behaviour in isolation. These can be saved and later loaded
to build the full solution Statechart.
The model (saved as DigitalWatchStatechart_DCharts_MDL.py)
and its visual representation must both be included in your index.html
solution page. The visual representation is obtained by
exporting the model as Postscript from AToM3 as
DigitalWatchStatechart_DCharts_MDL.eps and subsequently converting it to
a bitmap (e.g., DigitalWatchStatechart_DCharts_MDL.gif).
When you are satisfied with the simulated behaviour, you are ready
to build a Digital Watch software application. The application's reactive behaviour
will be generated from the Statechart.
The software application (DigitalWatch.py) is composed of a static component,
a controller and a dynamic component.
The static component (DigitalWatchGUI.py) implements the visual aspects
of the watch such as buttons, the display and the
Indiglo light and
organizes them into a graphical user interface
(built using
Tkinter, the standard Python
interface to the Tk GUI toolkit).
The dynamic component (DigitalWatchStatechart.py) will be automatically
generated from your Statechart model.
The communication between the static and the dynamic
components is handled by the controller (found in DigitalWatchGUI.py).
User events such as button press/release are passed from the GUI to the
Statechart (as strings) by the controller.
Conversely, the Statechart modifies the (visual)
state of the GUI by invoking the controller's methods.
Note that the Statechart receives a reference to the controller object
as a parameter of the start event when, at application startup time,
it goes from its initial state Setup to the state Running.
Behaviour requirements
- The time value should be updated every second, even when
it is not displayed (as for example, when the chrono is running).
However, time is not updated when it is being edited.
- Pressing the top right button turns on the Indiglo light.
The light stays on for as long as the button remains pressed.
From the moment the button is released, the light stays on
for 2 more seconds, after which it is turned off.
- Pressing the top left button alternates between the chrono
and the time display modes. The system starts in the time
display mode. In this mode, the time (hh:mm:ss) and date
(MM/DD/YY) are displayed.
- When in chrono display mode, the elapsed time is displayed
mm:ss:cc (with cc hundreths of a second). Initially, the chrono
starts at 00:00:00. The bottom right button
is used to start the chrono. The running chrono updates
in 1/100 second increments. Subsequently pressing the
bottom right button will pause/resume the chrono.
Pressing the bottom left button resets the chrono to 00:00:00.
The chrono will keep running (when in running mode) or keep its value
(when in paused mode), even when the watch is in a different display mode
(for example, when the time is displayed).
- When in time display mode, the watch will go into
time editing mode when the bottom right button is held pressed for
at least 1.5 seconds.
- When in time display mode, the alarm can be displayed
and set on or off by pressing the bottom left button.
If the bottom left button is held for 1.5 seconds or more,
the watch goes into alarm editing mode. Initially, the alarm
time is set to 12:00:00.
- When in (either time or alarm) editing mode,
briefly pressing the bottom left button will increase the current selection.
Note that it is only possible to increase the current selection, there
is no way to decrease or reset the current selection.
If the bottom left button is held down,
the current selection is incremented automatically
every 0.3 seconds. Editing mode should be exited if no
editing event occurs for 5 seconds.
Holding the bottom right button down for 2 seconds will also exit
the editing mode.
Pressing the bottom right button for less than 2 seconds will
move to the next selection (for example, from editing hours to editing
minutes).
Interface provided by the controller
refreshTimeDisplay()
Redraws the time with the current internal time value.
The display does not need to be cleared before calling
this function. For instance, if the alarm is currently
displayed, it will be deleted before drawing the time.
refreshChronoDisplay
Analogous to refreshTimeDisplay().
refreshDateDisplay()
Analogous to refreshTimeDisplay().
refreshAlarmDisplay()
Analogous to refreshTimeDisplay().
resetChrono()
Resets the internal chrono to 00:00:00.
startSelection()
Selects the leftmost/first digit group currently displayed on the screen.
selectNext()
Selects the next digit group, looping back to the leftmost/first digit group when
the rightmost digit group is currently selected. If the time is currently
displayed on the screen, select also visits the date digits. If the alarm
is displayed on the screen, the date digits are not visited.
stopSelection()
Returns from selection mode.
increaseSelection(self):
Increases the currently selected digit group's value by one.
increaseTimeByOne()
Increases the time by one second. Note how minutes, hours,
days, month and year will be modified appropriately, if needed
(for example, when increaseTimeByOne() is called at time
11:59:59, the new time will be 12:00:00 of the next day).
increaseChronoByOne()
Increases the chrono by 1/100 second.
setIndiglo()
Turns on the display background light.
unsetIndiglo()
Turns off the display background light.
setAlarm()
Flags the alarm to be on or off.
Button events sent to the Statechart (as strings):
- topRightPressed
- topRightReleased
- topLeftPressed
- topLeftReleased
- bottomRightPressed
- bottomRightReleased
- bottomLeftPressed
- bottomRightReleased
Starting point
Download basicExamples.tgz to get the
examples shown in class.
Dowload TrafficLight.tgz for a complete
example of a Statechart model which gets compiled and linked with
external GUI code. The README file describes the process in great detail.
The archive startingPoint.tgz
contains a small example wristwatch (with very minimal functionality).
- DigitalWatch.py: the main wristwatch application. Do not modify !
Start it with python DigitalWatch.py.
- DigitalWatchGUI.py: the "static" part of the application.
It contains the specification of both the GUI and the controller.
Do not modify !
- watch.gif, watch.jpg, noteSmall.gif: images needed by
DigitalWatchGUI.py.
-
DigitalWatchStatechart_DCharts_MDL.py: the visual DCharts
model describing a very simple behaviour. This model can be opened in
AToM3. To allow simulation, some of the actions are written
in DUMP() outputs. Press the simulate in SVM to simulate.
-
DigitalWatchStatechart_DCharts_MDL.eps: what the model looks like.
-
DigitalWatchStatechart_DCharts_MDL.des: file generated by pressing
the generate .des button. The .des file contains
all information in the
DigitalWatchStatechart_DCharts_MDL.py model (but not the visual
info).
-
DigitalWatchStatechart.des: a copy of
DigitalWatchStatechart_DCharts_MDL.des, but with the
final state labelled with [FS] and the DUMP() outputs
replaced by the actual callback.
-
compile.sh: a script which calls scc -lpython --ext
to generate Python code implementing the DigitalWatchStatechart.des
behaviour specification.
-
DigitalWatchStatechart.py: the result of compiling
DigitalWatchStatechart.des with scc -lpython --ext.
Practical information
AToM3 is installed on the Trottier lab machines and can be started
with /usr/local/pkgs/atom3/atom3.sh.
You will find some example models in the central Models DCharts directory.
The svm simulator is installed in the External/ directory of the
AToM3 central installation. It is available as a plugin from
AToM3. The
scc
Statechart compiler can be found in svm's installation directory
and can be started with
/usr/local/pkgs/atom3/External/svm-0.3beta3-src/scc.
The script compile.sh calls scc with the appropriate
arguments.
There is extensive
documentation on SVM and SCC.
For those interested in more in-depth information on SVM and SCC, have a
look at Thomas Feng's M.Sc. thesis.
Or you can download the SVM plugin SVM.tar.gz and unpack it in the External/ directory of your own
AToM3 installation.